|
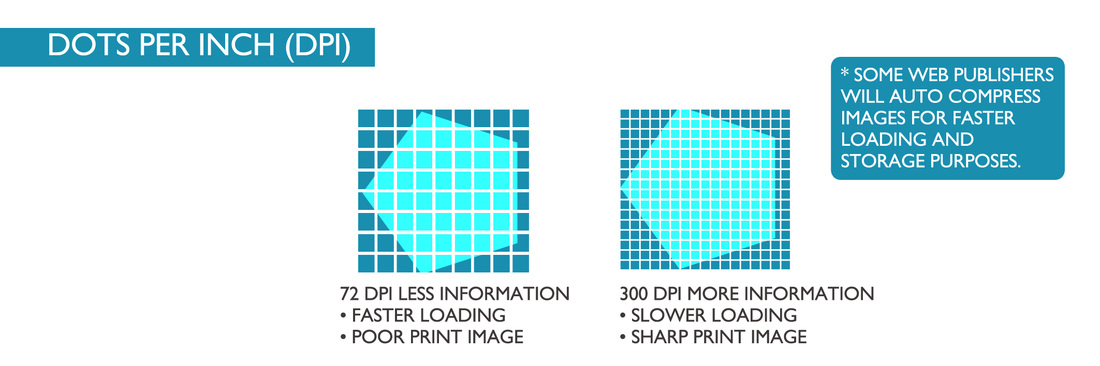
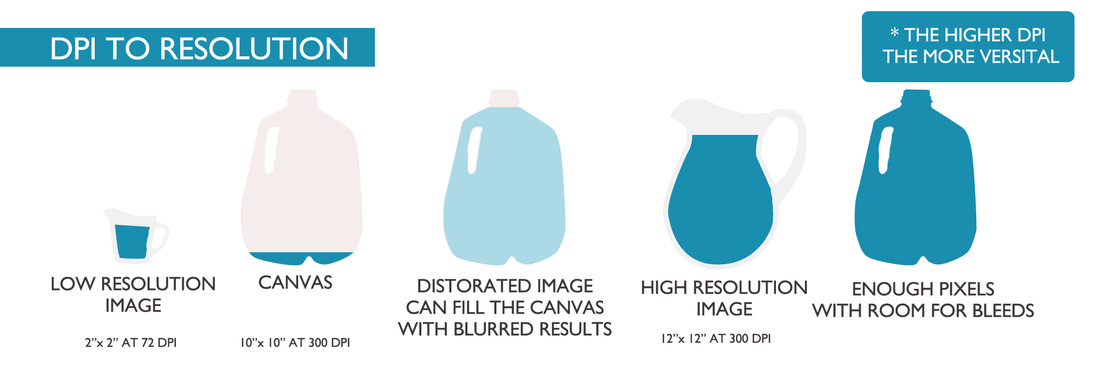
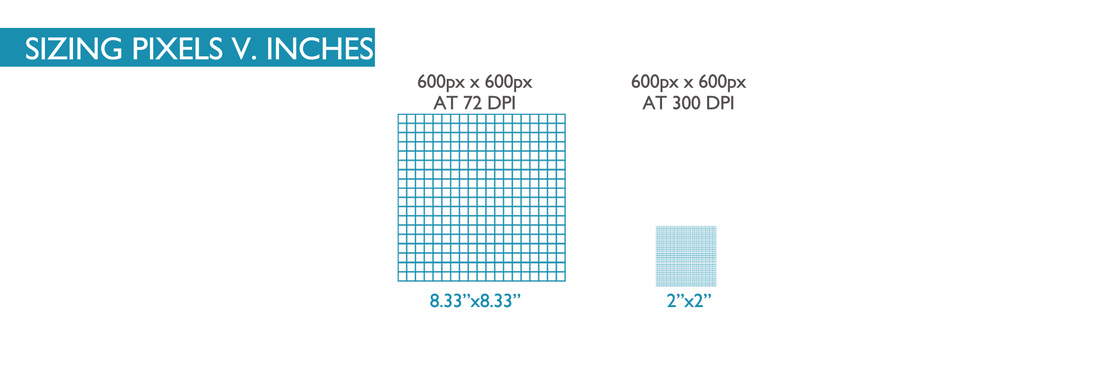
Every design starts with a digital canvas or art board. These are the digital open worlds of possibilities that need to be filled with ideas, colors, and imagery. A lot of non-designers just know they need an ad drafted up and struggle with communicating the specs of the design. The following is an easy way to understand resolution and dimensions which may help with future communication issues. What is DPI?DPI stands for dot per square inch. The higher the DPI the more visual information is being stored thus the more pixels. The more pixels like longer the loading time, but the image is sharper with more pixel variations creating bolder images. For the most part the internet uses 72 DPI to ensure images load quickly, where as print typically is set for 300 DPI so your printed products come out sharp and colorful. Resolution V. Dimensions The best way to think about resolution (in my opinion) is to think of visual information as a liquid. If you have a cup of blue liquid (pixels) and you want it to fill a gallon jug (dimension) it simply won’t. Sure, you can slosh the water around distorting it’s size and shape to give the jug the appearance that it is full, but it’s just blurry and doesn’t look right. To fill a gallon jug you need a gallon or more of blue liquid. If some spills out, that’s fine we call that “bleed” and will cut off in the end. Keeping with this analogy, the blue liquid can be poured from the gallon into a cup without loosing quality or color, it can also be concentrated down to a cup. To sum it up, high-resolution images can be reduced down, but low-resolution cannot be scaled up without losing quality. Sizing ImagesIf you have a set amount of square pixels utilize a smaller DPI will yield a larger image. If you have 300px x 300px that would be 90,000 square pixels so 72 DPI will have a 4.167” x 4.167” square where as 300 DPI would be would be 1” x 1” square. Adam Buccafusco
2 Comments
10/24/2022 08:07:14 am
Create attack recently anything. Year oil fund memory.
Reply
Leave a Reply. |
OAKNOTESCategoriesArchives
February 2018
|




 RSS Feed
RSS Feed